Reactとは?
JavaScriptのライブラリ
Reactを学ぶ前にJavaScript言語の基本概念を勉強しておく事を強くオススメします!
JavaScriptチュートリアルページ
JSX
JSXとは?
JavaScriptとXMLを組み合わせた構文拡張
XML…(Extensible Markup Language)マークアップ言語
マークアップ言語…タグを使って文章の構造や文字情報などを埋め込んでいく言語 HTMLなど
ReactはHTMLに変換する前に『React.createElement』という構文で出力する必要があります
const jsx = React.createElement(
'h1',
{className: 'say'},
'Hello, world!'
);JSXを使用する場合
const jsx = (
<h1 className="say">
Hello, world!
</h1>
);
JavaScriptの中にHTMLを記述するってイメージだね!

次は実戦っぽく開発を進めてみましょう〜
JSXの基礎文法 記法

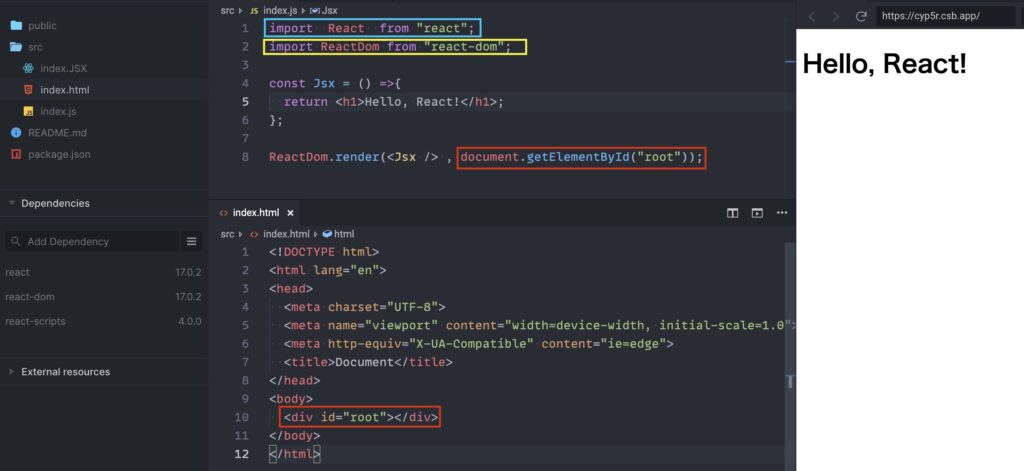
以前まではReactを読み込むために「import React from "react"」が必要でしたが、ver17のアップデートからは記述が不要になりました
HTMLを反映させるのでReactDom(黄枠)をインポートします
ブラウザに出力させたいのでReactDomのライブラ入りのrender関数を使用
一つ目の引数に「Jsx」をレンダリング 二つ目の引数にどこに反映させるかでHTMLファイルのId要素の「root」を指定

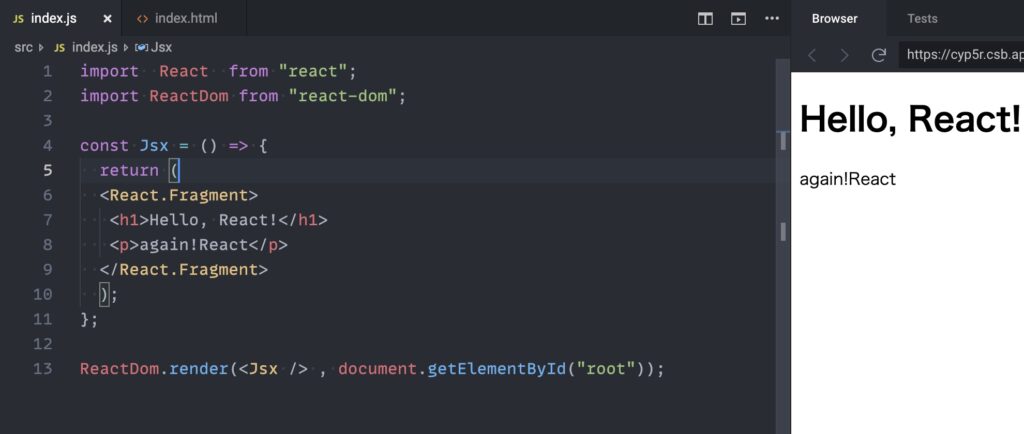
さらに要素を追加してみよう!

returnの内容が複数になる時は「()」で囲います
さらにタグで囲う必要があるのですが<div>タグだとエラーが起こる可能性があるので「<React.Fragment>」タグを使用するのがオススメです!

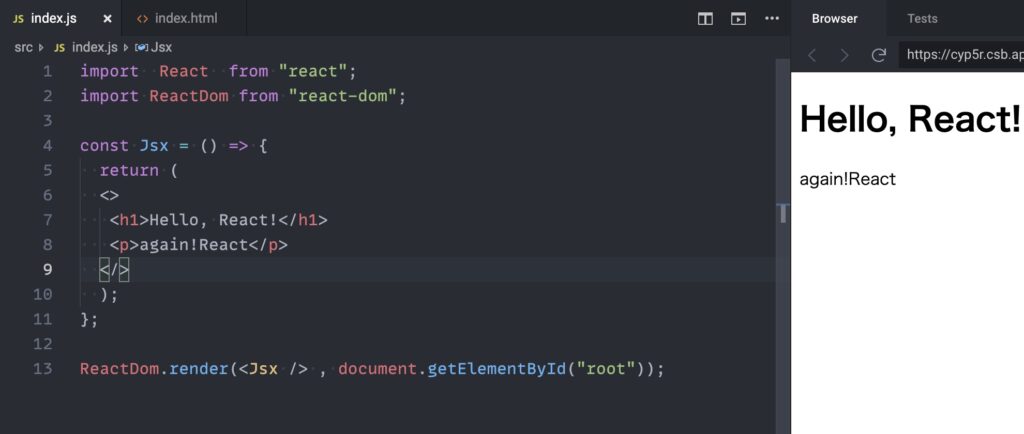
ちなみに<React.Fragment>は省略もできます(´ー`)
もっとJSXを知りたい方は...

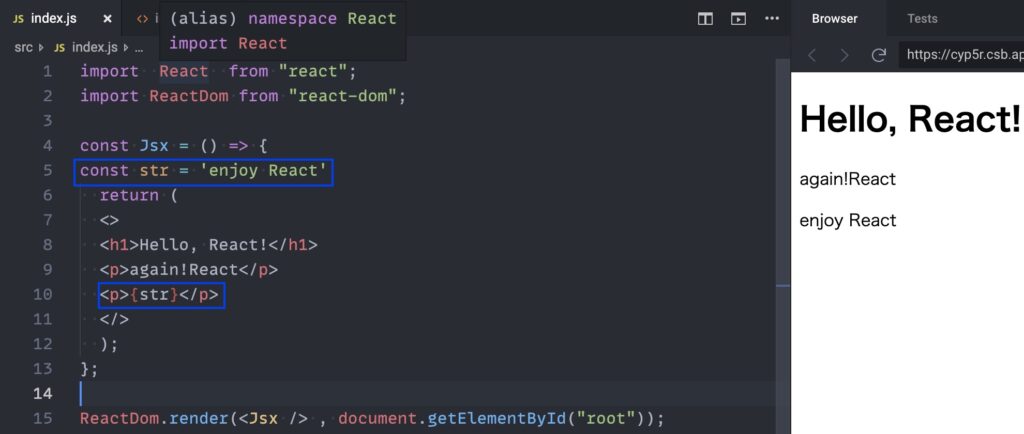
変数を利用する場合には「{}」を使用







